Uniapp 打包指南
工具:HbuilderX App开发版 V3.3.13.20220314
导入工程
代码clone到本地之后、使用HbuilderX导入uni-app工程

打包前配置
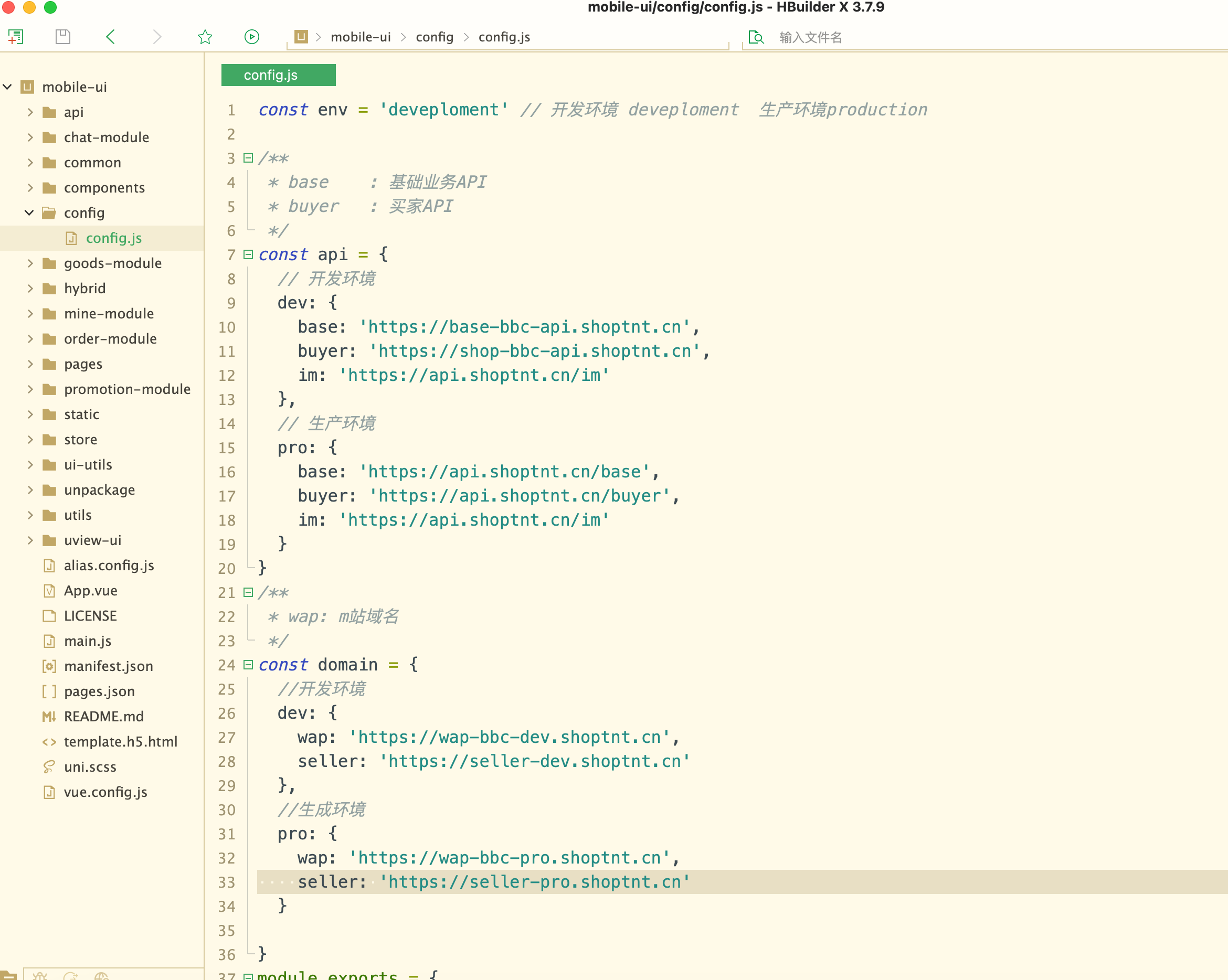
API信息配置
打开工程目录下config/config.js 配置API地址、m站域名等

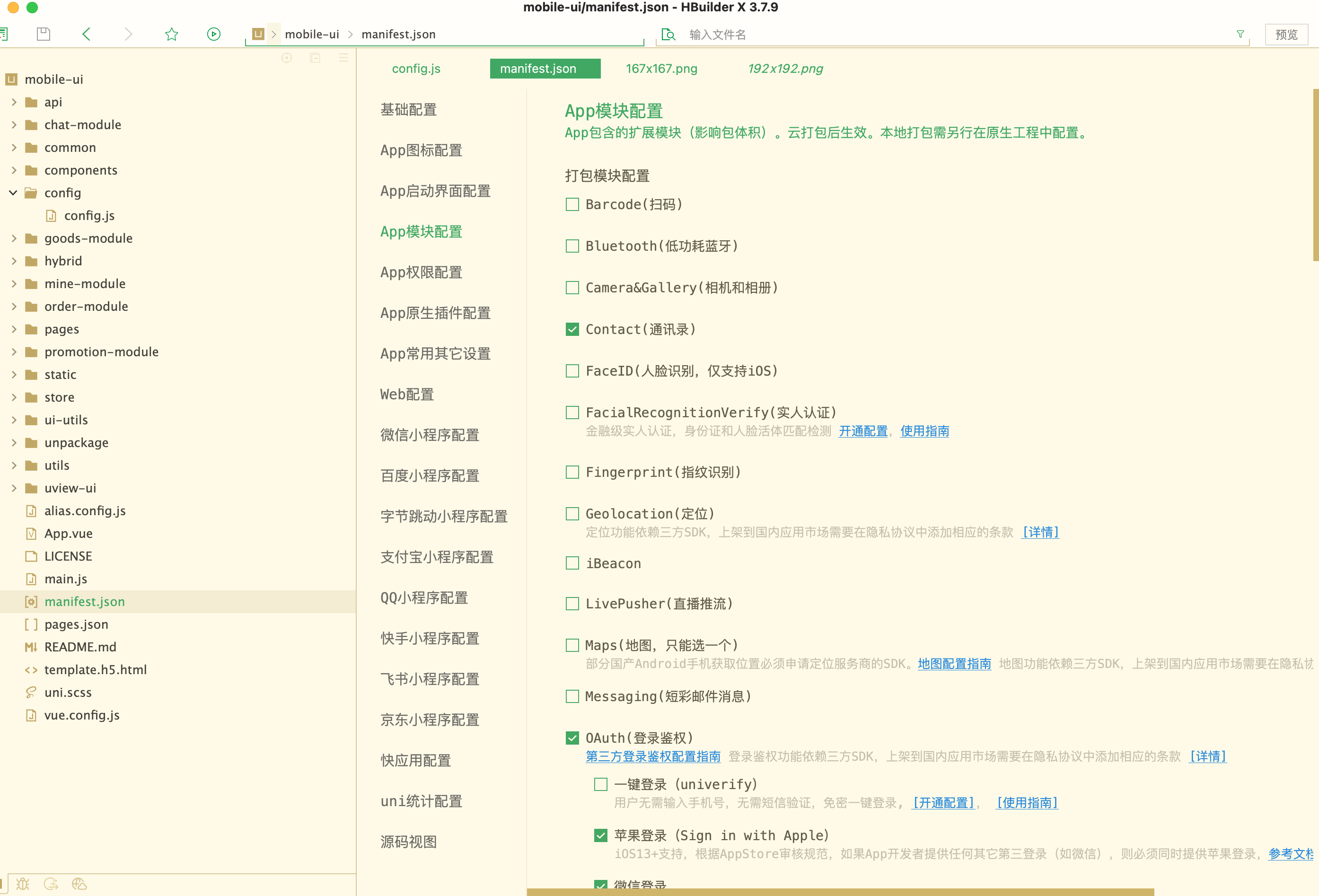
应用配置
打开根目录下 manifest.json 文件。
- 本文档只介绍、基础的配置(名称、APP图标、微信登录、微信支付)
- 基本上所有的配置、界面上都有
蓝色文字的配置说明连接、点击去查看即可,如下图 。 - 注意配置前缀、区分APP、H5、微信小程序等客户端的分别配置。
完整的配置指南:https://uniapp.dcloud.io/collocation/manifest.html

APP相关配置
应用名称、描述等配置

APP微信支付配置
- 请先在微信开放平台申请应用
- 在APP模块配置中配置AppID和AppSecret

APP打包
安卓打包
选择原生APP打包

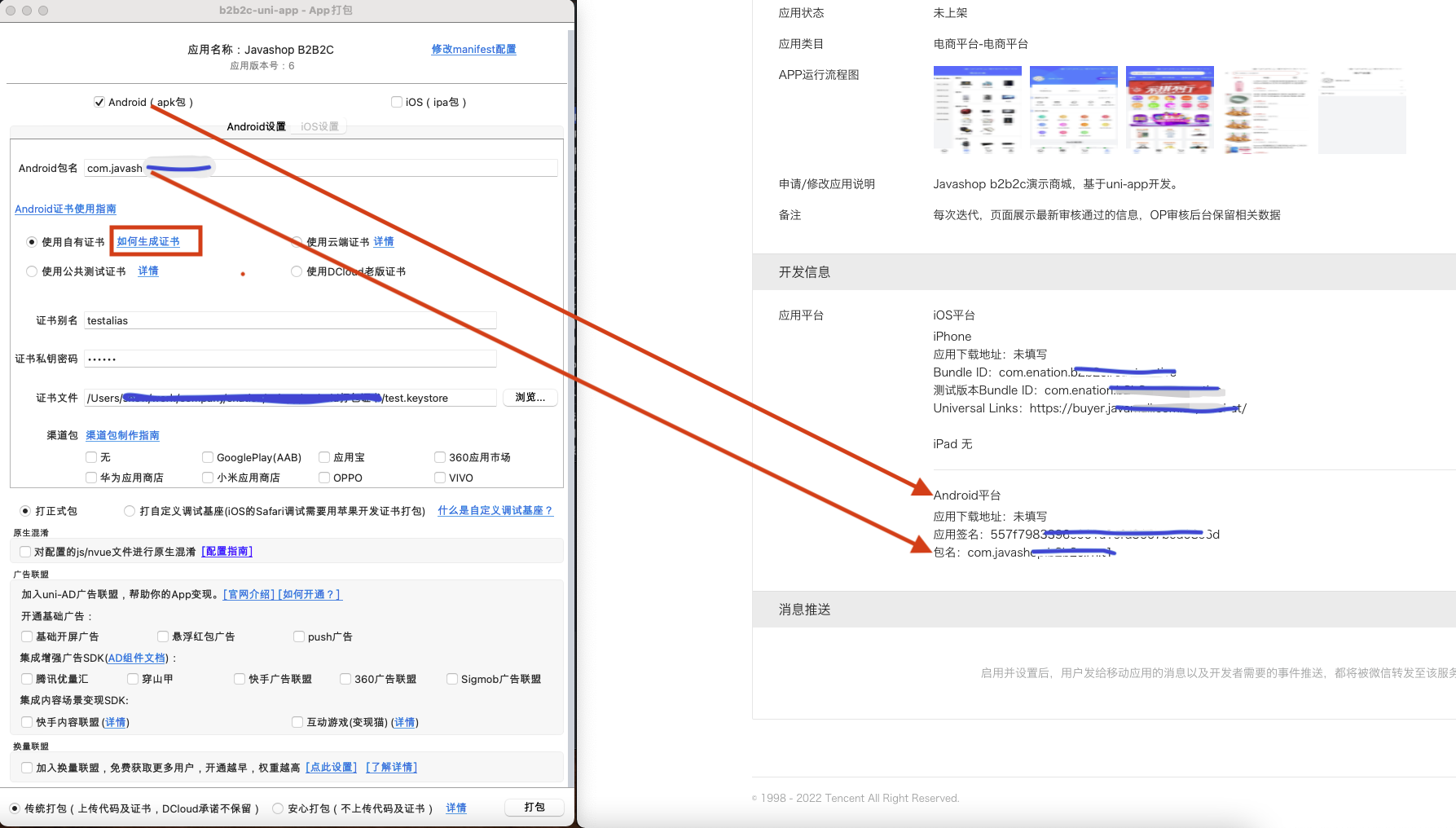
打包前配置包名、证书
如果需要微信登录和微信支付功能、Android包名务必与微信开放平台保持一致。
使用自有证书,请参照下图中红色框 如何生成证书 生成、证书为公司私密,请自主生成。
关于证书:
生成证书需要安装JDK8、如果你是前端工程师,请找Java工程师帮忙安装。
证书请保存好,参考 证书用途和安全说明
关于微信开放平台—Android平台—应用签名 配置、请参考一下两篇文章:

点击打包后、等待控制台返回下载链接

IOS打包
选择原生APP打包

打包前配置证书、Bundle ID等
- 见下图、蓝色框为 申请IOS证书。
- 见下图、如果需要微信登录和微信支付功能、Bundle ID 三方需要保持一致。
- 关于Universal Link、见文档 Universal Link

点击打包后、等待控制台返回下载链接

关于发布APP、请参考Apple官方文档