商家中心菜单维护文档
添加页面
我们以“在商品管理下添加一个测试页”为例子
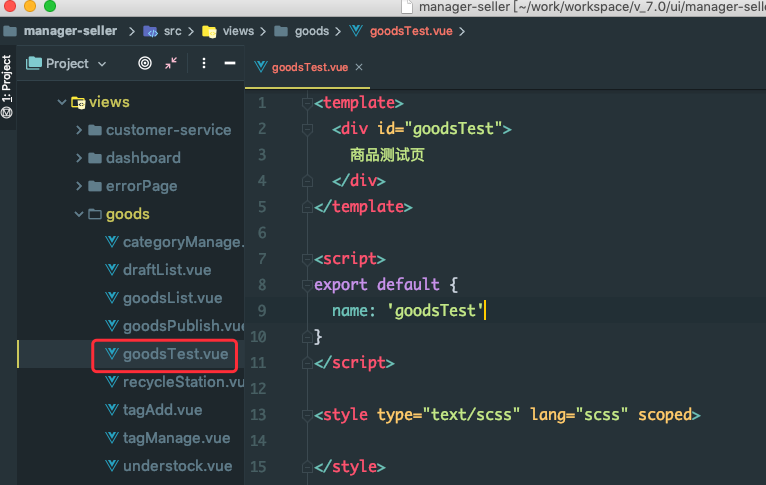
在
src/views/goods/下新建goodsTest.vue
添加路由信息
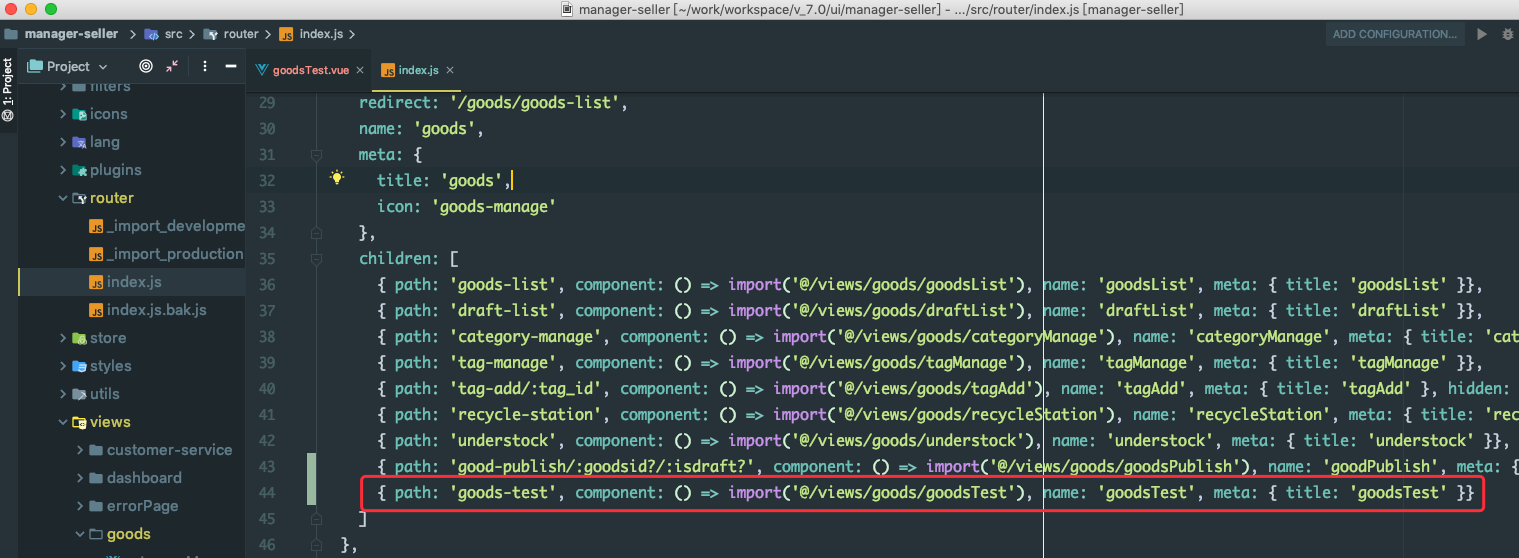
打开
src/router/index.js,在大概44行位置,添加路由信息。注意这个name一定要为唯一,后面我们将以name为唯一标识存入数据库。{ path: 'goods-test', component: () => import('@/views/goods/goodsTest'), name: 'goodsTest', meta: { title: 'goodsTest' }}
添加标题信息
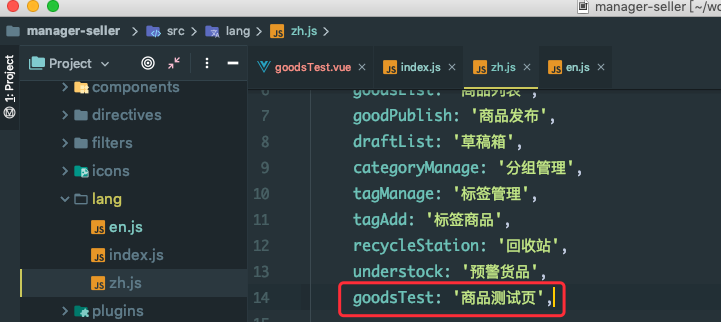
打开
src/lang/zh.js和src/lang/en.js,分别在大概第14行,添加标题信息。添加中文标题

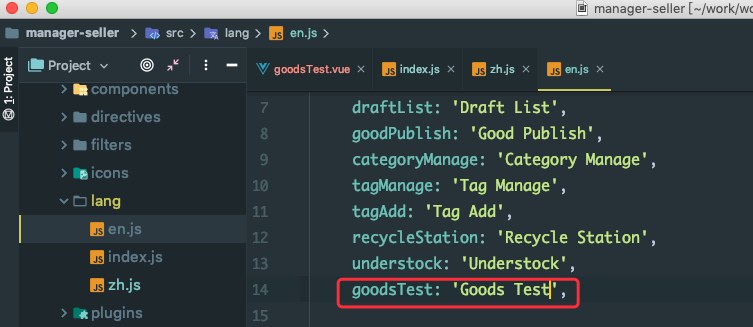
添加英文标题

查看页面是否添加成功
因为店主具有店铺所有菜单权限,所以这个时候我们可以登录一个店主账户,查看页面是否添加成功。
如果看到有商品测试页的菜单项,说明页面添加成功。

虽然页面添加成功,但是如果我们用非店主的账户登录,是看不到这个菜单的。\ 所以接下来,我们需要对数据库中菜单和权限进行维护。
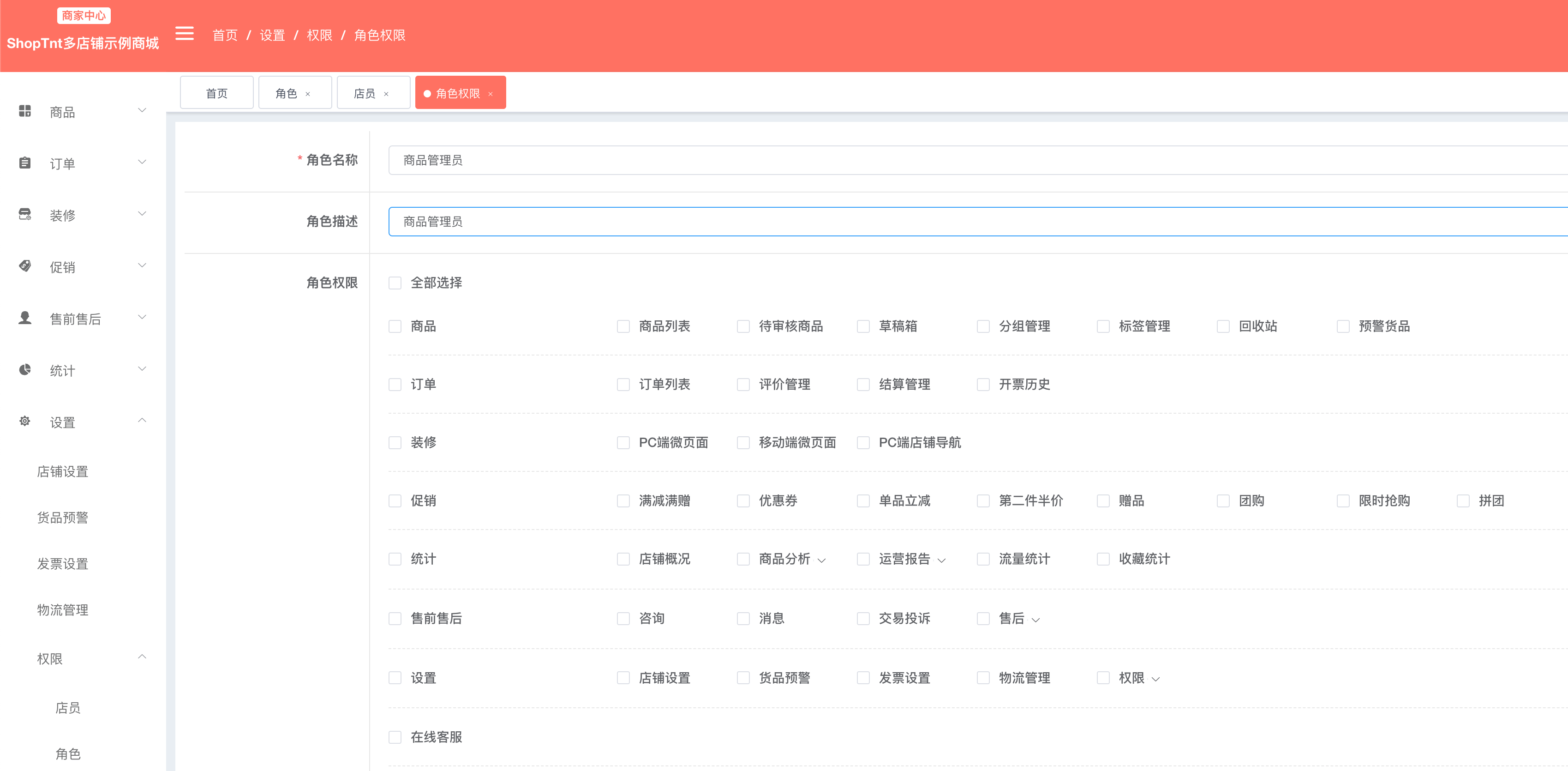
权限可以直接在页面进行维护
我们可以再查看一下权限页面。可以发现,我们刚刚添加的这个页面是不存在的。

数据库菜单维护
进行数据库操作前,请先备份好数据,以免数据丢失。
我们打开数据库,我们的叫
shoptnt,具体名称以实际为准。打开
es_shop_menu表
我们可以看到,商家中心所有的菜单数据都在这里。然后我们添加一条数据。注意这里的id不能重复

id parend_id title identifier auth_regular delete_flag path grade 63 1 商品测试页 goodsTest /seller/goods.* 0 ,1,63, 2 添加后,我们保存数据。
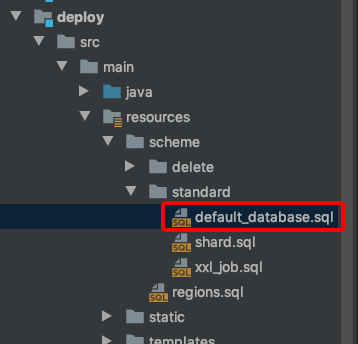
新增的菜单数据,需要开发人员加到deploy工程中default_database.sql的es_shop_menu表的示例数据中,以防止部署时示例数据丢失。文件所在位置如下:

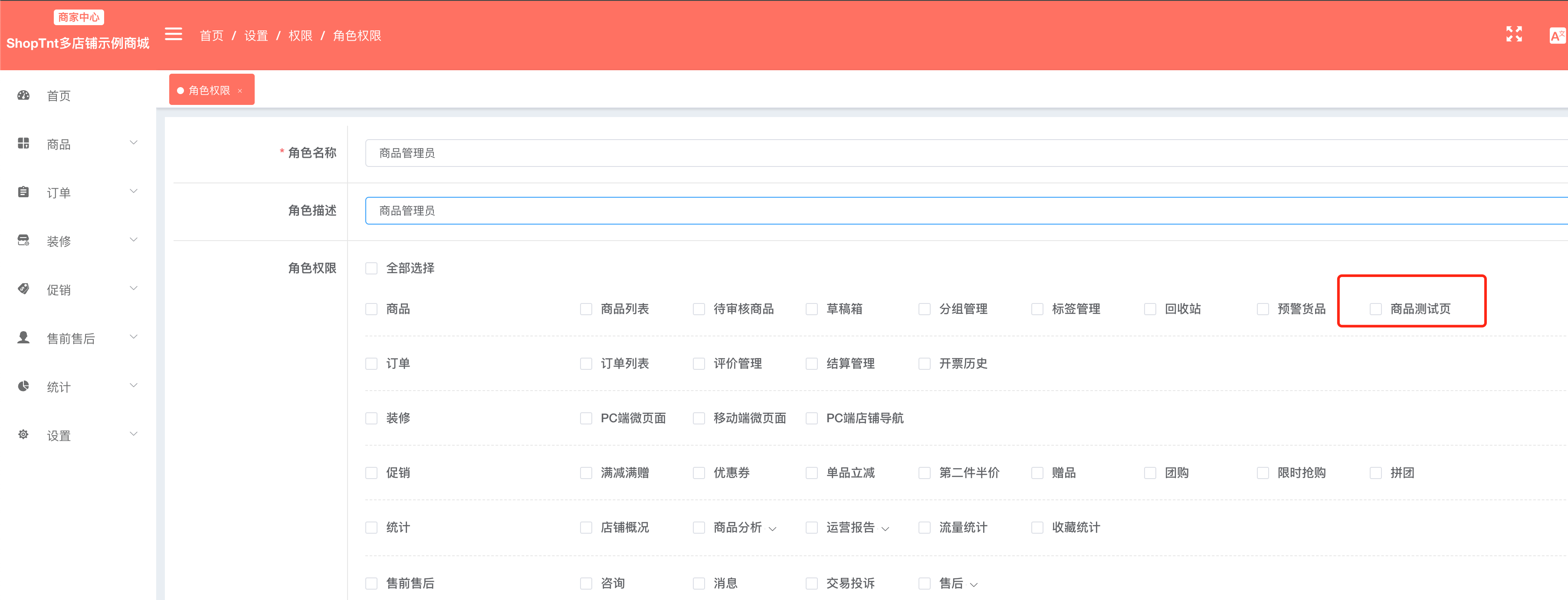
再次打开权限页查看
可以发现,这个时候刚刚添加的
商品测试页就出现在权限中了。
接下来,给对角色添加上这个页面的权限,该角色下的管理员都可以看到这个菜单了。