公共组件
CategoryPicker 分类选择器
该组件一般用于高级搜索时使用,配合form表单使用
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| api | String | admin/goods/categories/@id/children | - | 组件调用的api接口 |
| maxLevel | Number | 4 | - | 最大级数 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| change | 选中值发生变化时触发 | value:当前选中的分类数据 |
CategoryPicker示例
<template>
<div>
<el-form-item label="商品类别">
<en-category-picker :api="goodsApi" @changed="categoryChanged"/>
</el-form-item>
</div>
</template>
export default {
data() {
return {
goodsApi: 'admin/goods/categories/@id/children'
}
},
methods: {
categoryChanged: function(e) {
console.log(e)
}
}
}
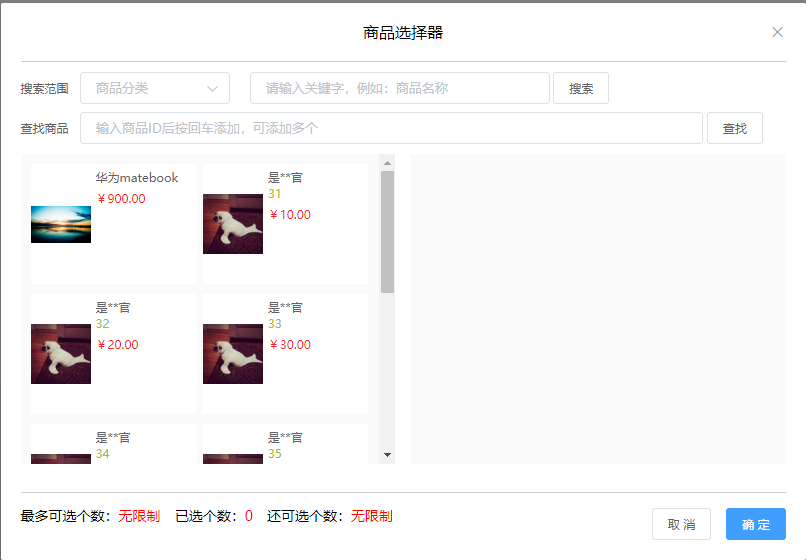
GoodsPicker 商品选择器
一般用于楼层装修,设置商品模块、添加商品
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| show | Boolean | false | true | 是否显示dialog |
| type | String | admin | seller | 选择器类型,后台管理:admin,商家中心:seller |
| api | String | admin/goods/skus | - | 商品API |
| multipleApi | String | admin/goods/skus/@ids/details | - | 多个商品API |
| categoryApi | String | admin/goods/categories/@id/children | - | 分类API |
| limit | Number | 0 | - | 商品最大可选个数 0:无限制 |
| defaultData | Array | - | - | 默认数据 |
| goodsType | String | NORMAL | POINT | 商品类型 【NORMAL: 普通商品, POINT:积分商品】 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| confirm | 点击确定按钮,返回当前选择的值 | Object |
| close | 点击取消按钮,返回当前选择的值 | Object |
GoodsPicker示例
<template>
<div>
<en-goods-picker
type="seller"
:show="showDialog"
:api="goodsApi"
:multipleApi="multipleApi"
:categoryApi="categoryApi"
:defaultData="goodsIds"
:limit="maxsize"
@confirm="handleGoodsPickerConfirm"
@close="showDialog = false"
/>
</div>
</template>
export default {
data() {
return {
show: false,
maxsize: 0,
goodsIds: [],
goodsApi: 'seller/goods?market_enable=1&is_auth=1&disabled=1',
multipleApi: 'seller/goods/@ids/details',
categoryApi: 'seller/goods/category/0/children'
}
},
methods: {
handleGoodsPickerConfirm: function(e) {
console.log(e)
}
}
}

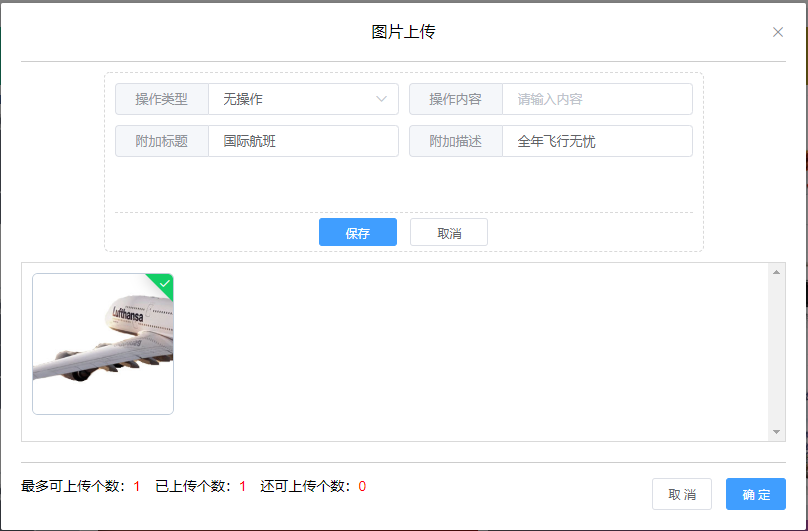
ImagePicker 图片选择器
一般用于楼层装修,添加图片相关模块,设置图片及操作类型、链接值,根据操作类型及链接值进行跳转
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| show | Boolean | false | true | 是否显示dialog |
| limit | Number | 10 | - | 最大可选个数 0:无限制 |
| multiple | Boolean | false | true | 是否可多选 |
| defaultData | Array | - | - | 默认数据 |
| operation | Array | - | - | 自定义参数 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| confirm | 点击确认按钮时触发,返回当前选择的值 | Object |
| close | 点击取消按钮时触发 | - |
ImagePicker示例
<template>
<div>
<en-image-picker
:show="dialogImageShow"
:default-data="defaultImageData"
:operation="imageOperation"
:limit="1"
:multiple="false"
@close="dialogImageShow = false"
@confirm="handleImagePickerConfirm"
/>
</div>
</template>
export default {
data() {
return {
dialogImageShow: false,
defaultImageData: null,
imageOperation: [
{
label: '操作类型',
name: 'opt_type',
type: 'select',
options: [
{ text: '无操作', value: 'NONE' },
{ text: '链接地址', value: 'URL' },
{ text: '关键字', value: 'KEYWORD' },
{ text: '商品序号', value: 'GOODS' },
{ text: '店铺编号', value: 'SHOP' },
{ text: '商品分类', value: 'CATEGORY' }
{ text: '专题', value: 'TOPIC' }
],
value: 'NONE'
},
{
label: '操作内容',
name: 'opt_value'
},
{
label: '附加标题',
name: 'opt_title'
},
{
label: '附加描述',
name: 'opt_desc'
}
]
}
},
methods: {
handleImagePickerConfirm: function(e) {
console.log(e)
}
}
}

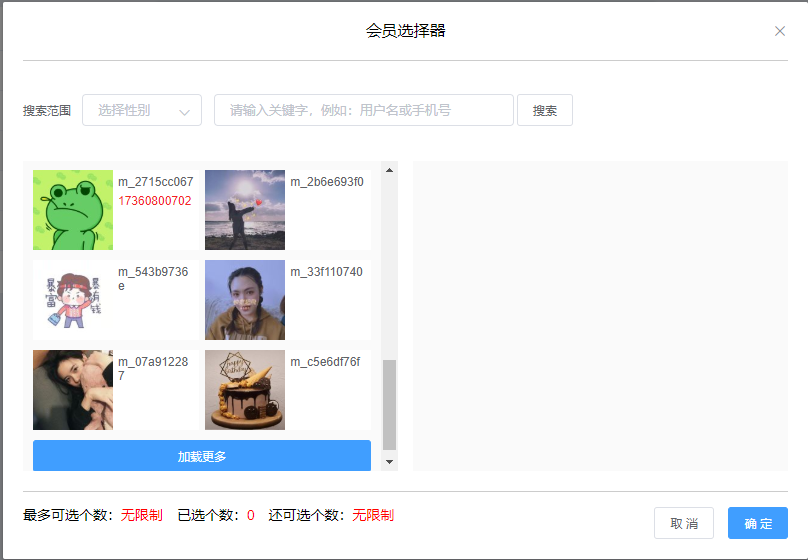
MemberPicker 会员选择器
一般用于需要给某个会员发送指定消息时使用
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| show | Boolean | false | true | 是否显示dialog |
| api | String | admin/members | - | 会员列表API |
| multipleApi | String | admin/members/@ids/list | - | 多个会员API |
| limit | Number | 0 | - | 最大可选个数 |
| defaultData | Array | - | - | 默认数据 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| confirm | 点击确认按钮时触发,返回当前选择的值 | Object |
| close | 点击取消按钮时触发 | - |
MemberPicker示例
<template>
<div>
<en-member-picker
:show="memberPickerShow"
@close="memberPickerShow = false"
@confirm="handleMemberPickerConfirm"
/>
</div>
</template>
export default {
data() {
return {
memberPickerShow: false
}
},
methods: {
handleMemberPickerConfirm: function(e) {
console.log(e)
}
}
}

PriceRange 价格区间选择器
设置价格区间,可根据价格区间来搜索对应数据
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| maxRange | Number | 10 | - | 最大区间组数 |
| defaultRange | Array | [0, 100] | - | 默认区间 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| changed | 选中值发生变化时触发,返回当前选择的值 | Object |
PriceRange示例
<template>
<div>
<en-price-range
:default-range="priceRange"
@changed="handleRriceRangeChanged"
/>
</div>
</template>
export default {
data() {
return {
priceRange: [[0, 100], [100, 1000], [1000, 10000], [10000, 50000]]
}
},
methods: {
handleRriceRangeChanged: function(e) {
console.log(e)
}
}
}
RegionPicker 地址选择器
一般用于设置地址时使用,配合form表单使用
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| default | Array | - | - | 默认地区列表 |
| api | String | - | - | 地区API |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| changed | 选中值发生变化时触发,返回当前选择的值 | Object |
RegionPicker示例
<template>
<div>
<el-form-item label="地区" class="form-item-region">
<en-region-picker
:api="MixinRegionApi"
:default="regions"
@changed="handleAddressSelectorChanged"
/>
</el-form-item>
</div>
</template>
export default {
data() {
return {
regions: [],
MixinRegionApi: '',
priceRange: [[0, 100], [100, 1000], [1000, 10000], [10000, 50000]]
}
},
methods: {
handleAddressSelectorChanged: function(e) {
console.log(e)
}
}
}
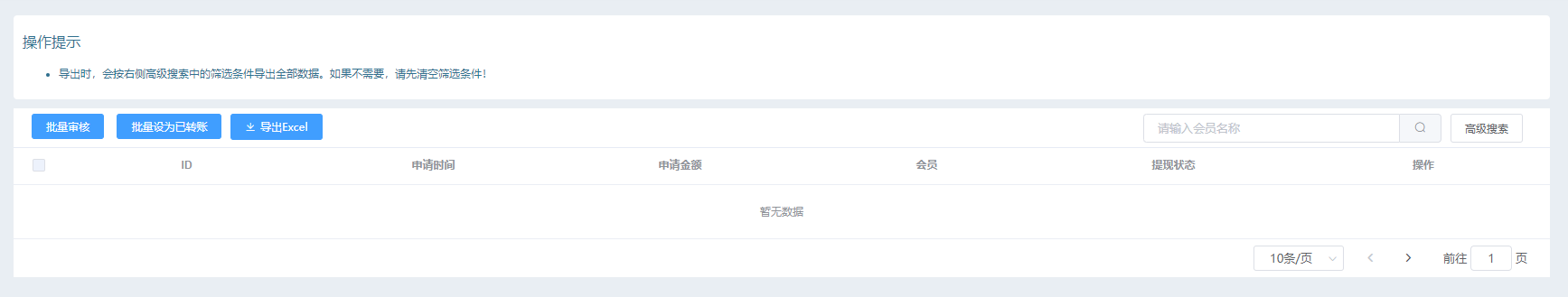
TableLayout 布局
页面布局,可以通过slot属性添加对应内容
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| tips | Boolean | false | true | 是否显示操作提示 |
| toolbar | Boolean | true | false | 是否显示工具栏 |
| pagination | Boolean | true | false | 是否显示分页 |
| stripe | Boolean | true | false | 是否显示斑纹 |
| rowKey | String/Function | null | - | 行数据的 Key |
| tableData | Array | - | - | 表格数据 |
| loading | Boolean | false | true | 加载状态 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| selectionChange | 当选择项发生变化时触发 | Object |
Slot
| 名称 | 说明 |
|---|---|
| tips | 操作提示内容 |
| toolbar | 工具栏内容 |
| table-columns | 表格内容 |
| pagination | 分页内容 |
TableLayout示例
<template>
<div>
<en-table-layout
:tips="true"
:tableData="tableData"
:loading="loading"
@selection-change="handleSelectionChange">
<div slot="tips"></div>
<div slot="toolbar"></div>
<div slot="table-column"></div>
<div slot="pagination"></div>
/>
</div>
</template>
export default {
data() {
return {
tableData: [],
loading: false
}
},
methods: {
handleSelectionChange: function(e) {
console.log(e)
}
}
}

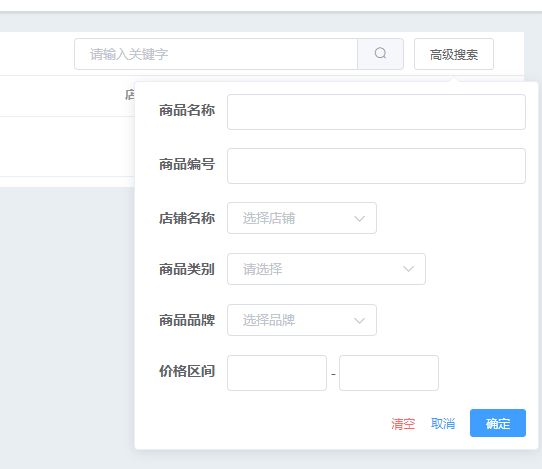
TableSearch 搜索组件
普通搜索、高级搜索,可配合TableLayout布局组件使用
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| advanced | Boolean | false | true | 是否为高级搜索 |
| advancedWidth | Number | 405 | - | 搜索框宽度 |
| placeholder | String | 请输入关键字 | - | 搜索框占位内容 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| searc | 用户点击搜索时触发或者用户按回车键时触发(普通搜索) | value:输入框的值 |
| advancedSearch | 点击确定按钮时触发(高级搜索) | - |
TableSearch示例
<template>
<div>
<en-table-search
advanced
@search="searchEvent"
@advancedSearch="advancedSearchEvent"/>
</div>
</template>
export default {
methods: {
searchEvent: function(e) {
console.log(e)
},
advancedSearchEvent: function() {
}
}
}

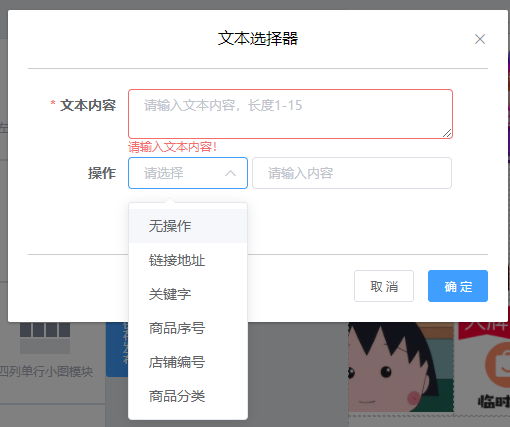
TextPicker 文本选择器
一般用于楼层装修,添加文本模块,设置文本内容及操作、根据操作内容进行跳转
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| show | Boolean | false | true | 是否显示 |
| defaultData | Object | - | - | 默认文本数据 |
| options | Array | - | - | 操作参数 |
| minlength | Number | 1 | - | 文本最小长度 |
| maxlength | Number | 100 | - | 文本最大长度 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| confirm | 点击确认按钮时触发,返回当前选择的值 | Object |
| close | 点击取消按钮时触发 | - |
TextPicker示例
<template>
<div>
<en-text-picker
:show="dialogTextShow"
:default-data="defaultTextData"
:options="options"
:maxlength="15"
@close="dialogTextShow = false"
@confirm="handleTextPickerConfirm"
/>
</div>
</template>
export default {
data() {
return {
dialogTextShow: false,
defaultTextData: {},
options: [
{ text: '无操作', value: 'NONE' },
{ text: '链接地址', value: 'URL' },
{ text: '关键字', value: 'KEYWORD' },
{ text: '商品序号', value: 'GOODS' },
{ text: '店铺编号', value: 'SHOP' },
{ text: '商品分类', value: 'CATEGORY' }
]
}
},
methods: {
handleTextPickerConfirm: function(e) {
console.log(e)
}
}
}

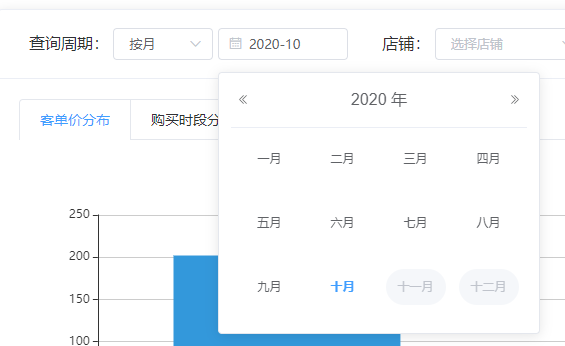
YearMonthPicker日期选择器
可以按年份、月份选择周期搜索对应时间段搜索数据
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| editable | Boolean | false | true | 文本框可输入 |
| clearable | Boolean | false | true | 是否显示清除按钮 |
| optional | Boolean | false | true | 是否显示下拉选择器 |
| disableddate | Boolean | false | true | 下拉选择器是否禁用 |
| disabled | Boolean | false | true | 日期选择器是否禁用 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| changed | 选中值发生变化时触发,返回当前选择的值 | Object |
YearMonthPicker示例
<template>
<div>
<en-year-month-picker @changed="handleYearMonthChanged"/>
</div>
</template>
export default {
methods: {
handleYearMonthChanged: function(e) {
console.log(e)
}
}
}