seller端组件
Breadcrumb 面包屑导航栏
Breadcrumb面包屑导航栏是element-ui组件里一个小组件,显示当前页面的路径,快速返回之前的任意页面
属性说明
面包屑属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| separator | 分隔符 | string | -- | 斜杠'/' |
| separator-class | 图标分割符class | string | -- | -- |
面包屑项目属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| to | 路由跳转对象,同vue-router的to | string/object | -- | -- |
| replace | 在使用to进行路由跳转时,启用replace将不会向histor添加新纪录 | boolean | -- | -- |
Breadcrumb实例
代码实例
<template>
<el-breadcrumb class="app-breadcrumb" separator="/">
<transition-group name="breadcrumb">
<el-breadcrumb-item v-for="(item,index) in levelList" :key="item.path" >
<template v-if='item.meta.title'>
<span v-if='item.redirect==="noredirect"||index==levelList.length-1' class="no-redirect">{{generateTitle(item.meta.title)}}</span>
<router-link v-else :to="item.redirect||item.path">{{generateTitle(item.meta.title)}}</router-link>
</template>
</el-breadcrumb-item>
</transition-group>
</el-breadcrumb>
</template>
页面实例
CategoryPicker 分类选择器
如果多个页面用一个功能,就新建一个文件夹来放这个功能(如:店铺分组,商品分类). 在新建一个js,index.js 把写好的功能组件导出,需要用到的页面才可以使用
属性说明
| 参数 | 类型 | 默认值 | 说明及 |
|---|---|---|---|
| API | String | seller/shops/cats | 组件调用的api接口 |
| maxLevel | Number | 4 | 最大级数 |
| clearable | Boolean | false | 是否可以清空 |
| @change | EventHandle | -- | 选中值发生变化时触发 |
CategoryPicker实例
代码实例
/**
* 分类选择组件
* 随选随用
*/
import Vue from 'vue'
import CategoryPicker from './src/main'
CategoryPicker.install = function() {
Vue.component(CategoryPicker.name, CategoryPicker)
}
export default CategoryPicker
<div class="toolbar-btns">
<span>店铺分组:</span>
<en-category-picker @changed="categoryChanged" :clearable='true'/>
</div>
页面实例

CountDownBtn 获取验证码
如果多个页面用一个功能,就新建一个文件夹来放这个功能 在新建一个 js,index.js 把写好的功能组件导出,需要用到的页面才可以使用
属性说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| time | Number | 60 | 需要倒数的时间 |
| initTip | String | 获取验证码 | 初始化提示 |
| endTip | String | 重新获取 | 倒计时结束的提示 |
| preTip | String | -- | 倒计时开始后 秒数的前缀 |
| sufTip | String | '秒后重新获取' | 倒计时开始后 秒数的后缀 |
| isStop | Boolean | false | 是否停止计时器 |
| start | Function | true | 一个异步方法,回调后开始倒计时 |
CountDownBtn 实例
/**
* 倒计时组件
* 随选随用
*/
import Vue from "vue";
import CountDownBtn from "./src/main";
CountDownBtn.install = function() {
Vue.component(CountDownBtn.name, CountDownBtn);
};
export default CountDownBtn;
<el-form-item prop="sms_code" class="sms-code" v-if="accountAfsSuccess">
<span slot="label">短信验证码</span>
<el-input v-model="shopAssistantPhoneForm.sms_code" :maxlength="6" placeholder="2分钟内有效">
<en-count-down-btn :start="sendValidMobileSms" :isStop="isStop" @end="changeValidcode" slot="append" />
</el-input>
</el-form-item>

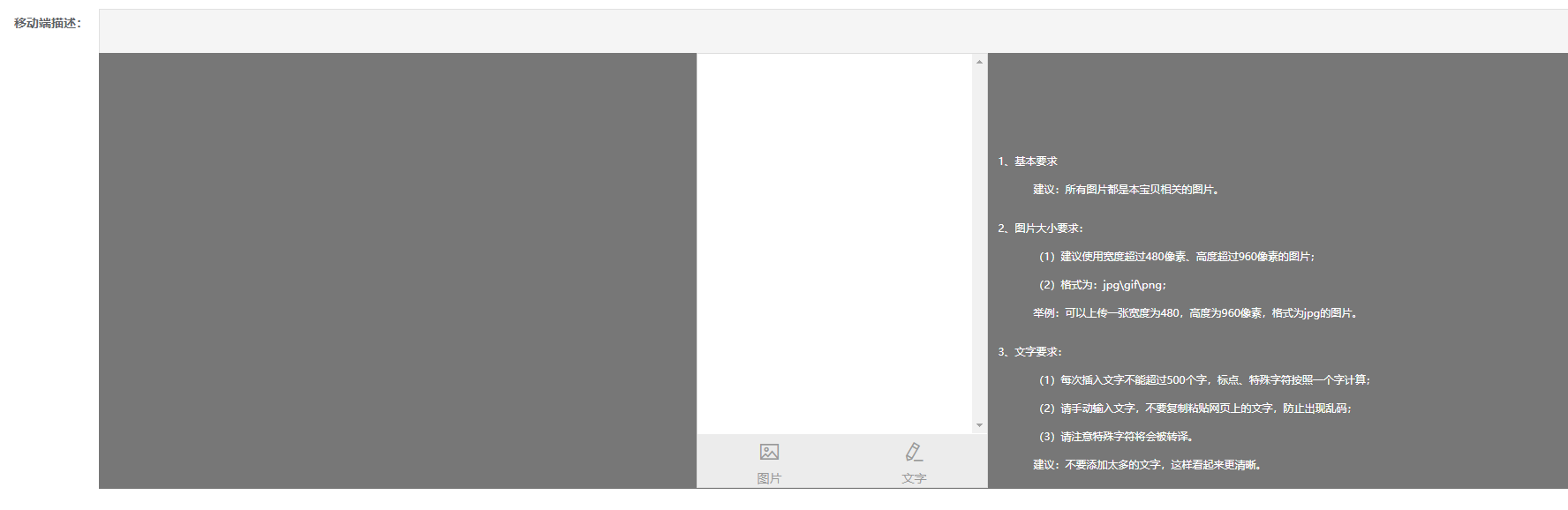
EditArea 编辑
如果多个页面用一个功能,就新建一个文件夹来放这个功能,方便多个页面使用 在script里引入EditArea组件 components里注册 在需要用到的页面里引入
功能: 如:一些移动端的input输入,上移,下移,替换,移除,文本框...
EditArea 实例
<el-form-item label="移动端描述:" class="goods-intro">
<EditArea :mobileDescriptionList="baseInfoForm.intro_list" @change="handleDescriptionChange">
</EditArea>
</el-form-item>
import EditArea from '@/components/EditArea'
components: {
[CategoryPicker.name]: CategoryPicker,
[SkuSelector.name]: SkuSelector,
[UploadSortable.name]: UploadSortable,
[UE.name]: UE,
EditArea
},

GoodsSkuPicker 商品sku选择器
商品SkuPicker(商品选择器)
如果多个页面用一个功能,就新建一个文件夹来放这个功能 在新建一个js,index.js 把写好的功能组件导出,需要用到的页面才可以使用
商品SkuPicker组件引入了mixin.js混合模式。 mixin混入,一个混入对象可以包含任意组件选项,同一个生命周期,混入对象会比组件先执行。
属性说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | admin | 选择器类型,后台管理:admin,商家中心:seller |
| show | Boolean | false | 显示dialog |
| api | String | admin/goods/skus | 组件调用的api接口 |
| multipleApi | String | admin/goods/@ids/details | 获取多个商品API |
| categoryApi | String | admin/goods/categories/@id/children | 分类API |
| limit | Number | 0 | 最大可选个数 |
| sku | Boolean | false | 商品操作基本单位 默认为goodsID sku为true时为skuID |
| defaultData | Array | -- | 默认数据 |
| excludeData | Array | -- | 排除 |
| goodsType | String | -- | 商品类型 【NORMAL: 普通商品, POINT:积分商品】 |
GoodsSkuPicker 实例
<script>
import mixin from './mixin'
export default {
name: 'EnGoodsSkuPicker',
mixins: [mixin]
}
</script>
<en-goods-sku-picker
type="seller"
goods-type="NORMAL"
:sku="true"
:show="showDialog"
:api="goodsApi"
:defaultData="skuIds"
:categoryApi="categoryApi"
:multipleApi="multipleApi"
:limit="maxsize"
@confirm="refreshFunc"
@close="showDialog = false"/>

Hamburger 收缩侧边栏
属性说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| isActive | Boolean | false | 是否滑动 |
| toggleClick | Function | null | 一个异步方法,回调后开始点击 |
Hamburger实例
<div class="navbar-left">
<hamburger class="hamburger-container" :toggleClick="toggleSideBar" :isActive="sidebar.opened"></hamburger>
<breadcrumb class="breadcrumb-container"></breadcrumb>
</div>
import Breadcrumb from '@/components/Breadcrumb'
components: {
Breadcrumb,
Hamburger,
Screenfull,
LangSelect,
ThemePicker
}

LangSelect 语言选择器
如果多个页面用一个功能,就新建一个文件夹来放这个功能,方便多个页面使用(语言选择器il8n国际化中英文切换)
在script里引入LangSelect组件
LangSelect 实例
<lang-select class="international right-menu-item"></lang-select>
import LangSelect from '@/components/LangSelect'
components: {
Breadcrumb,
Hamburger,
Screenfull,
LangSelect,
ThemePicker
},
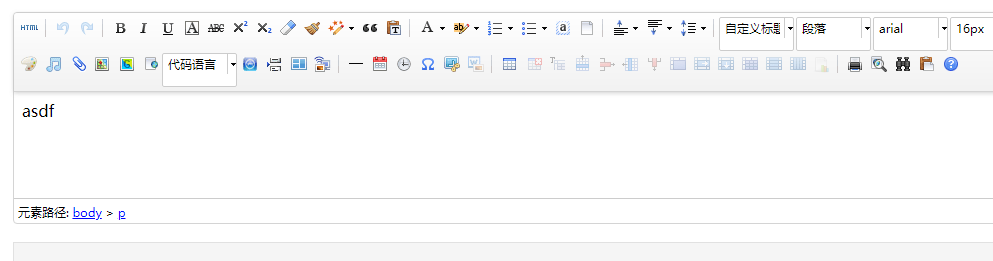
MarkdownEditor 富文本编辑器
属性说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | -- | 值 |
| id | String | -- | id |
| autofocus | Boolean | false | 控制自动对焦 |
| placeholder | String | "" | 绑定动态变量 |
| height | Number | 150 | 高 |
| zIndex | Number | 10 | 层级显示 |
| toolbar | Array | -- | 组件,编辑器 |
MarkdownEditor实例
<template>
<div class="simplemde-container" :style="{height:height+'px',zIndex:zIndex}">
<textarea :id="id">
</textarea>
</div>
</template>

Screenfull 全屏
属性实例
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| width | String | 22 | 宽 |
| height | String | 22 | 高 |
| fill | String | '#48576' |
Screenfull实例
<el-tooltip effect="dark" content="全屏" placement="bottom">
<screenfull class="screenfull right-menu-item"></screenfull>
</el-tooltip>
import Screenfull from '@/components/Screenfull'
components: {
Breadcrumb,
Hamburger,
Screenfull,
LangSelect,
ThemePicker
},
ScrollPane 滚动窗格
ScrollPane实例
<scroll-pane class='tags-view-wrapper' ref='scrollPane'>
<router-link ref='tag' class="tags-view-item" :class="isActive(tag)?'active':''" v-for="tag in Array.from(visitedViews)"
:to="tag" :key="tag.path" @contextmenu.prevent.native="openMenu(tag,$event)">
{{generateTitle(tag.title)}}
<span v-if="tag.name !== 'dashboard'" class='el-icon-close' @click.prevent.stop='closeSelectedTag(tag)'></span>
</router-link>
</scroll-pane>
import ScrollPane from '@/components/ScrollPane'
components: { ScrollPane }
moveToCurrentTag() {
const tags = this.$refs.tag
this.$nextTick(() => {
for (const tag of tags) {
if (tag.to.path === this.$route.path) {
this.$refs.scrollPane.moveToTarget(tag.$el)
break
}
}
})
}
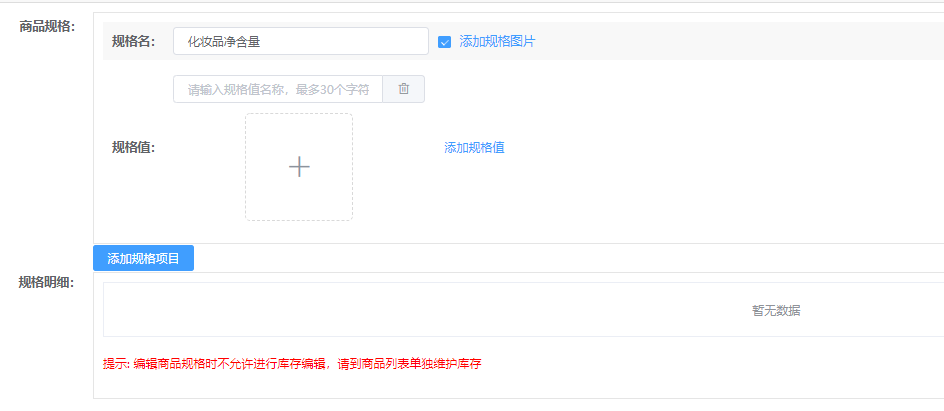
SkuSelector 商品规格
SkuSelector说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| categoryId | [String, Number] | ['', 0] | 分类id |
| goodsSkuInfo | Array | [] | 商品规格信息 |
| goodsId | [String, Number] | ['', 0] | 当前商品编号 |
| productSn | Boolean | false | 是否自动生成货号 |
| skuInfo | [String, Number] | [{sn: '',weight: ''}] | 列表信息 |
| tablehead | Array | [] | 表头信息 |
SkuSelector实例
<template>
<div class="container">
<!--规格选择-->
<sku-item
:categoryId="categoryId"
:productSkuInfo="productSkuInfo"
@updateSkuInfo="updateSkuInfo"
></sku-item>
<!--规格设置-->
<div class="sku-settings">
<label class="label-sku">规格明细:</label>
<sku-table
:goodsSn="goodsSn"
:productSn="productSn"
:skuInfo="skuInfo"
:tablehead="tablehead"
@skuTable="skuTable"
></sku-table>
</div>
</div>
</template>


SvgIcon 字体图标
属性说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| iconClass | String | true | 字体图标class名称 |
| className | String | -- | 字体图标name |
SvgIcon实例
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon' // svg组件
// register globally
Vue.component('svg-icon', SvgIcon)
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('./svg', false, /\.svg$/)
const iconMap = requireAll(req)
ThemePicker 主题选择器
ThemePicker实例
<el-tooltip effect="dark" content="换肤" placement="bottom">
<theme-picker class="theme-switch right-menu-item"></theme-picker>
</el-tooltip>-->
import ThemePicker from '@/components/ThemePicker'
components: {
Breadcrumb,
Hamburger,
Screenfull,
LangSelect,
ThemePicker
}

TransferTree 转移树
yp 未来重构树形选择器以及运费模版逻辑的建议: 显示数据 和 实际操作数据分开
选择器内显示数据即为其内部操作数据 运费模版逻辑中操作数据为外部实际操作数据
属性说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| width | String | '100%' | 宽度 |
| height | String | '320px' | 高度 |
| title | Array | ['源列表', '目标列表'] | 标题 |
| button_text | Array | -- | 穿梭按钮名字 |
| from_data | Object | -- | 源数据 |
| to_data | Object | -- | 目标数据 |
TransferTree实例
<template>
<li>
<!--图标 & 当前项数据-->
<div :class="[model.isSelected ? 'is-selected' : '']" >
<span @click="toggle(model)">
<i v-if="isFolder" :class="[model.isSelected ? (open ? 'el-icon-minus': 'el-icon-plus') : (open ? 'el-icon-remove': 'el-icon-circle-plus')]"></i>
<i v-if="!isFolder"></i>
</span>
<span class="name-label" @click="handleChoose(model)"> {{ model.local_name }} </span>
</div>
<!--子项数据-->
<collapse-transition>
<ul style="padding-left: 18px" v-show="open" v-if="isFolder">
<en-tree-item
v-for="item in model.children"
:model="item"
:parentNode="model"
@selectCaputure="onselected"
:key="item.id"></en-tree-item>
</ul>
</collapse-transition>
</li>
</template>
<script>
import collapseTransition from './collapse-transition'
export default {
name: 'EnTreeItem',
props: {
/** 当前节点 */
model: {
type: Object,
default: {}
},
/** 当前节点的父节点 */
parentNode: {
type: Object,
default: () => ({})
}
},
components: {
collapseTransition
},
data() {
return {
open: false
}
},
computed: {
isFolder() { // 是否有子项
return this.model.children && !Array.isArray(this.model.children)
}
},
methods: {
// 展开/关闭
toggle() {
if (this.isFolder) { // 如果存在子项 则展开/ 关闭
this.open = !this.open
}
},
handleChoose(model) { // 选中/不选中 model为当前项
model.isSelected = !model.isSelected
// 如果当前项存在后代节点 则后代节点一并选中/不选中
let stack = []
stack.push(model)
let item
while (stack.length) {
item = stack.shift()
// 如果当前节点的兄弟节点 全部跟当前节点状态一样 则父节点保持同步
item.isSelected = model.isSelected
if (this.parentNode && this.parentNode.children) {
let result = true // 默认同步
for (let i in this.parentNode.children) {
if (this.parentNode.children[i].isSelected !== model.isSelected) {
result = false
}
}
if (result) { // 同步
this.parentNode.isSelected = model.isSelected
} else {
this.parentNode.isSelected = false
}
}
// 如果该节点有子节点,继续添加进入栈顶
if (item && item.children && !Array.isArray(item.children)) {
for (let i in item.children) {
stack.push(item.children[i])
}
}
}
this.$emit('selectCaputure', model, this.parentNode)
},
onselected(model, parentNode) { // 监听响应 选中之后进行计算现在选中之后的数据
this.$emit('selectCaputure', model, parentNode)
}
}
}
</script>
index.js导出
import Vue from 'vue'
import TreeList from './treeList'
TreeList.install = function() {
Vue.component(TreeList.name, TreeList)
}
export default TreeList
UE 第三方插件(编辑器)
UE实例
<template>
<div>
<script :id="randomId" type="text/plain"></script>
</div>
</template>
<script>
import { api } from '~/ui-domain'
export default {
name: 'UE',
data() {
return {
/** 编辑器实例 */
editor: null,
/** 每个编辑器生成不同的id,以防止冲突 */
randomId: 'editor_1' + parseInt(Math.random() * 10000 + 1),
ready: false
}
},
props: {
defaultMsg: {
type: String,
default: ''
},
config: {
type: Object,
default: () => ({
serverUrl: `${api.base}/ueditor/`
})
}
},
watch: {
defaultMsg(newVal, oldVal) {
if (newVal != null && this.ready) {
this.editor.setContent(newVal || '')
}
}
},
mounted() {
this.initEditor()
},
methods: {
/** 初始化编辑器 */
initEditor() {
this.$nextTick(() => {
this.editor = window.UE.getEditor(this.randomId, this.config)
this.editor.addListener('ready', () => {
this.ready = true
this.editor.setContent(this.defaultMsg)
})
})
},
getUEContent() {
return this.editor.getContent()
}
},
destroyed() {
this.editor.destroy()
}
}
</script>
index.js导出百度编辑器
/**
* 百度UE
*/
import Vue from 'vue'
import UE from './src/main'
UE.install = function() {
Vue.component(UE.name, UE)
}
export default UE
未完待续......
UploadSortable Sticky PanThumb