admin端组件
BackToTop 回到顶部
返回到顶部按钮,可自定义样式
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| visibilityHeight | Number | 400 | - | 可视度高 |
| backPosition | Number | 0 | - | y轴坐标位置 |
| customStyle | Object | - | - | 按钮样式 |
| transitionName | String | fade | - | 过渡name值,可自定义 |
BackToTop示例
<template>
<div>
<en-back-to-top :custom-style="customStyle"/>
</div>
</template>
export default {
data() {
return {
customStyle: {
right: '50px',
bottom: '50px',
width: '40px',
height: '40px',
'border-radius': '4px',
'line-height': '45px',
background: '#e7eaf1'
}
}
}
}
BrandPicker 品牌选择器
一般用于数据搜索,根据商品品牌进行高级搜索
Props
| Events | 说名 | 回调参数 |
|---|---|---|
| change | 选中值发生变化时触发 | Object |
BrandPicker示例
<template>
<div>
<el-form-item label="商品品牌">
<en-brand-picker @changed="handleBrandPicker"/>
</el-form-item>
</div>
</template>
export default {
methods: {
handleBrandPicker: function(brand) {
console.log(brand.brand_id)
}
}
}
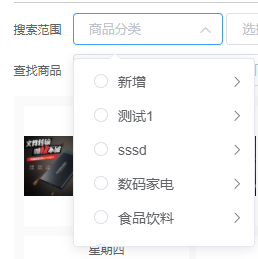
CategoryPicker 分类选择器
该组件一般用于高级搜索时使用,配合form表单使用
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| api | String | admin/goods/categories/@id/children | - | 组件调用的api接口 |
| maxLevel | Number | 4 | - | 最大级数 |
| defaultVal | String/Number | - | - | 默认值(分类id) |
| size | String | small | medium/mini | 尺寸 |
| placeholder | String | - | - | 输入框占位文本 |
| clearable | Boolean | false | true | 是否支持清空选项 编辑器类型文字描述,用于显示在"添加x级typeText"(例如:添加x级分类) |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| change | 当绑定值变化时触发,返回当前选择的值 | Object |
CategoryPicker示例
<template>
<div>
<en-category-picker
:api="goodsApi"
:defaultVal="shop_cat_id"
placeholder="商品分类"
clearable
size="mini"
@changed="categoryChanged"/>
</div>
</template>
export default {
data() {
return {
shop_cat_id: '12345',
goodsApi: 'admin/goods/categories/@id/children'
}
},
methods: {
categoryChanged: function(e) {
console.log(e)
}
}
}

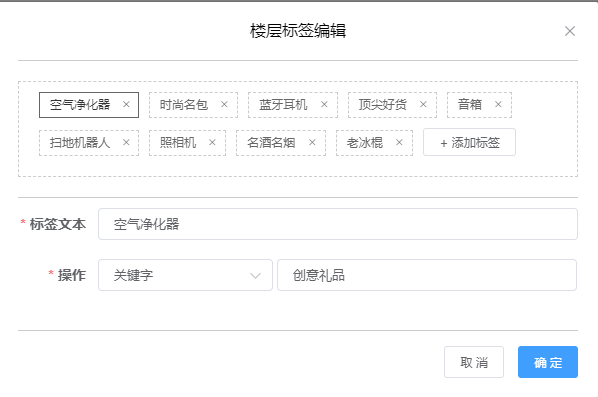
FloorTagsPicker 楼层标签编辑器
用于楼层装修,添加楼层标签,设置标签文本及操作、根据操作内容进行跳转
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| show | Boolean | false | true | dialog显示 |
| maxLength | Number | 10 | 1~10 | 最大个数 |
| defaultData | Array | - | - | 默认数据 |
| options | Array | - | - | 操作参数 例如:{text: '操作类型', value: '值'} |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| confirm | 点击确定时触发,返回当前选择的值 | Object |
| close | 点击取消按钮时触发 | - |
FloorTagsPicker示例
<template>
<div>
<en-floor-title-picker
:show="dialogTagsShow"
:default-data="defaultTagsData"
:options="options"
@close="dialogTagsShow = false"
@confirm="handleTagsPickerConfirm"
/>
</div>
</template>
export default {
data() {
return {
dialogTagsShow: false,
defaultTitleData: {},
options: [
{ text: '无操作', value: 'NONE' },
{ text: '链接地址', value: 'URL' },
{ text: '关键字', value: 'KEYWORD' },
{ text: '商品序号', value: 'GOODS' },
{ text: '店铺编号', value: 'SHOP' },
{ text: '商品分类', value: 'CATEGORY' },
{ text: '专题', value: 'TOPIC' }
]
}
},
methods: {
handleTagsPickerConfirm: function(e) {
console.log(e)
}
}
}

FloorTitlePicker 楼层标题编辑器
用于楼层装修,添加楼层标题,设置标题文字、标题栏背景色及背景过渡色
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| show | Boolean | false | true | dialog显示 |
| defaultData | Array | - | - | 默认数据 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| confirm | 点击确定时触发,返回当前选择的值 | Object |
| close | 点击取消按钮时触发 | - |
FloorTagsPicker示例
<template>
<div>
<en-floor-title-picker
:show="dialogTitleShow"
:default-data="defaultTitleData"
@close="dialogTitleShow = false"
@confirm="handleTitlePickerConfirm"
/>
</div>
</template>
export default {
data() {
return {
dialogTitleShow: false,
defaultTitleData: {
text: '', //标题文字
start_color: '',//标题栏背景色
end_color: ''//背景过渡色
}
}
},
methods: {
handleTitlePickerConfirm: function(e) {
console.log(e)
}
}
}

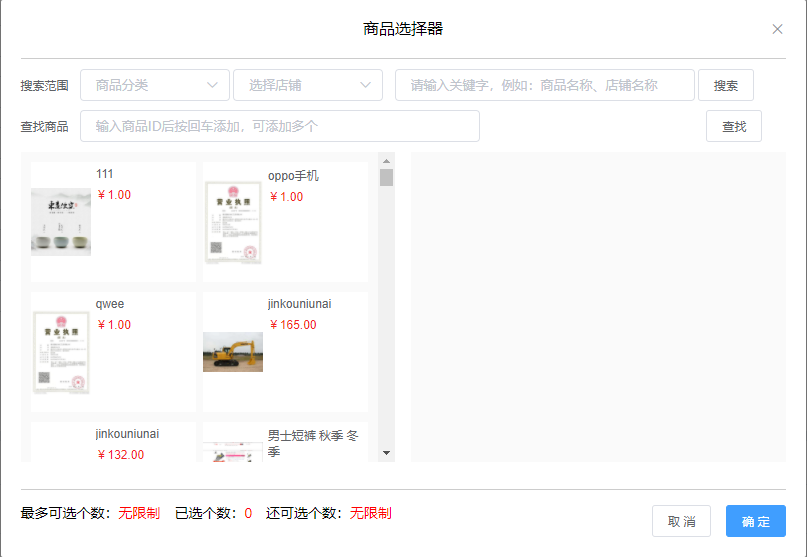
GoodsSkuPicker 商品选择器
一般用于促销活动相关,设置不同规格商品参与某个促销活动
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| show | Boolean | false | true | 是否显示 |
| type | String | admin | seller | 选择器类型,后台管理:admin,商家中心:seller |
| api | String | admin/goods/skus | - | 获取商品列表API |
| multipleApi | String | admin/goods/skus/@ids/details | - | 获取多个商品API |
| categoryApi | String | admin/goods/categories/@id/children | - | 获取分类API |
| limit | Number | 0 | - | 最大可选个数,0:无限制 |
| sku | Boolean | false | true | 是否存在sku(商品操作基本单位 默认为goodsID sku为true时为skuID) |
| defaultData | Array | - | - | 默认数据 |
| goodsType | String | NORMAL | POINT | 商品类型(NORMAL: 普通商品, POINT:积分商品) |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| confirm | 点击确认按钮时触发,返回当前选择的值 | Object |
| close | 点击取消按钮时触发 | - |
GoodsSkuPicker示例
<template>
<div>
<en-goods-sku-picker
:sku="true"
:show="dialogGoodsShow"
:api="goodsListApi"
:multipleApi="multipleGoodsApi"
:defaultData="goodsIds"
@confirm="handleGoodsSkuPickerConfirm"
@close="dialogGoodsShow = false"
/>
</div>
</template>
export default {
data() {
return {
dialogGoodsShow: false,
goodsIds: [],
goodsListApi: 'admin/goods/skus',
multipleGoodsApi: 'admin/goods/skus/@ids/details'
}
},
methods: {
handleGoodsSkuPickerConfirm: function(e) {
console.log(e)
}
}
}

GradeEditor 等级编辑器
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| api | String | - | - | 获取数据API |
| maxLevel | Number | 3 | - | 最多展示级数,默认展示到3级 |
| showBtns | Boolean | true | false | 展示传入的btns,默认展示,即表示可编辑 |
| btns | Array | - | - | 传入的btns |
| paramsNames | Object | {id:'id',text:'text'} | - | 主要参数的参数名,id: 作为主键,text: 要显示的文本 |
| typeText | String | - | - | 编辑器类型文字描述,用于显示在"添加x级typeText"(例如:添加x级分类) |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| addClick | 添加级别时触发,返回当前选择的值 | Object |
GoodsSkuPicker示例
<template>
<div>
<en-grade-editor
ref="gradeEditor"
type-text="分类"
:api="categoryApi"
:params-names="{id: 'category_id', text: 'name'}"
:btns="itemBtns"
:maxLevel="1"
@add-click="handleAddCat"
/>
</div>
</template>
export default {
data() {
return {
categoryApi: 'admin/goods/categories/@id/children',
itemBtns: [
{ text: '编辑', onClick: this.handleEditCat },
{ text: '删除', onClick: this.handleDeleteCat, color: 'red' }
]
}
},
methods: {
/** 添加分类 */
handleAddCat(level, parent, parentArray) {
console.log(level, parent, parentArray)
},
/** 编辑 */
handleEditCat(cat, parent, parentArray) {
console.log(cat, parent, parentArray)
},
/** 删除 */
handleDeleteCat(cat) {
console.log(cat)
}
}
}

hamburger侧边栏
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| isActive | isActive | false | true | 是否打开侧边栏 |
| toggleClick | Function | false | true | 侧边栏目录 |
hamburger示例
<template>
<div>
<hamburger
:toggleClick="toggleSideBar"
:isActive="active"
/>
</div>
</template>
import Hamburger from '@/components/Hamburger'
export default {
components: {
Hamburger
},
data() {
return {
active: true,
toggleSideBar: {}
}
},
}

LangSelect 中英文切换
中英文切换、直接引入即可
LangSelect示例
<template>
<div>
<lang-select />
</div>
</template>
import LangSelect from '@/components/LangSelect'
export default {
components: {
LangSelect
}
}
Screenfull 全屏显示
全屏显示按钮
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| width | Number | 22 | - | 宽 |
| height | Number | 22 | - | 高 |
| fill | String | #48576a | - | 填充色 |
Screenfull示例
<template>
<div>
<screenfull />
</div>
</template>
import Screenfull from '@/components/Screenfull'
export default {
components: {
Screenfull
}
}

ScrollPane
滚动窗格,计算距离左侧滚动位置
ScrollPane示例
<template>
<div>
<scroll-pane ref='scrollPane'>
</scroll-pane>
</div>
</template>
import ScrollPane from '@/components/ScrollPane'
export default {
components: {
ScrollPane
}
}

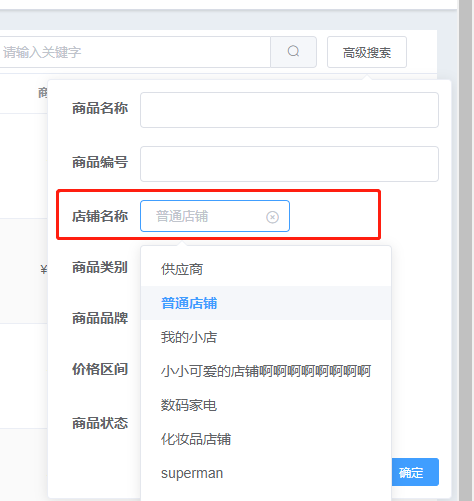
ShopPicker 店铺选择器
该组件一般用于高级搜索时使用,配合form表单使用
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| @change | 当绑定值变化时触发的事件 | Object |
CategoryPicker示例
<template>
<div>
<en-shop-picker @changed="shopChanged"/>
</div>
</template>
export default {
methods: {
shopChanged: function(e) {
console.log(e)
}
}
}

SvgIcon svg图标
svg组件,用于侧边栏图标
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| iconClass | String | - | - | 图标类名 |
| className | String | - | - | 图标名 |
CategoryPicker示例
<template>
<div>
<svg-icon class-name='international-icon' icon-class="language" />
</div>
</template>
import SvgIcon from '@/components/SvgIcon'
//注册全局svg组件
import Vue from 'vue'
Vue.component('svg-icon', SvgIcon)
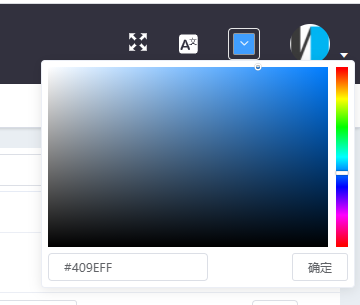
ThemePicker 颜色选择器
颜色选择器、更换系统主题色
ThemePicker示例
<template>
<div>
<theme-picker />
</div>
</template>
import ThemePicker from '@/components/ThemePicker'
export default {
components: {
ThemePicker
}
}

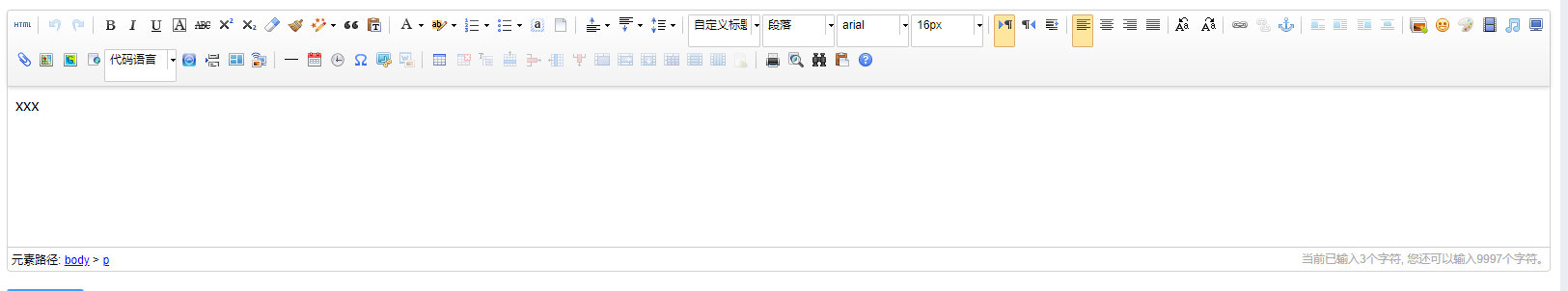
UE编辑器
富文本编辑器
Props
| 参数 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| defaultMsg | String | - | - | 默认数据 |
| config | Object | - | - | config设置 |
CategoryPicker示例
<template>
<div>
<UE ref="ue" :defaultMsg="defaultMsg" :config="config"></UE>
</div>
</template>
import UE from '@/components/UE'
export default {
components: {
UE
}
data() {
return {
defaultMsg: '',
config: {
serverUrl: `${api.base}/ueditor/`}
}
}
},
methods: {
shopChanged: function(e) {
console.log(e)
}
}
}

未完待续......
Breadcrumb