新增页面开发指引
买家端
添加页面
在src/views下新建test.vue:

tip
页面布局默认为default,可以指定布局,布局在/src/layouts目录下

设置页面中间件属性
tip
不设置默认不需要鉴权是否登录,如果新加的页面进入前需要登录则需要添加中间件属性

设置页面mate信息

添加路由
打开src/router/index.js,添加路由信息。注意这个name一定要为唯一
{ path: '/test', name: 'test', component: () => import('../views/test') },

然后通过/test就可以访问我们新增的页面了
商家端
添加页面
我们以“在商品管理下添加一个测试页”为例子
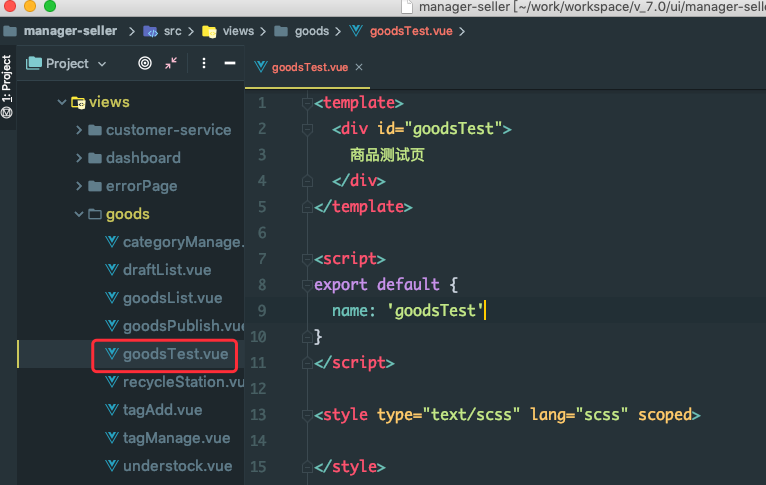
在
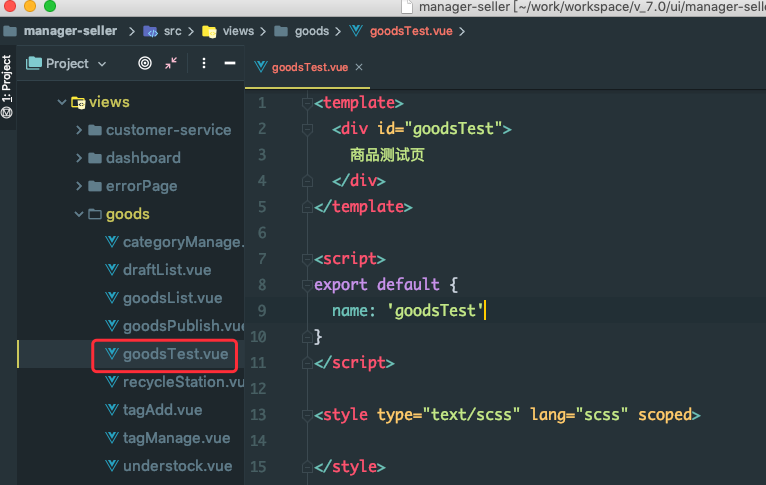
src/views/goods/下新建goodsTest.vue
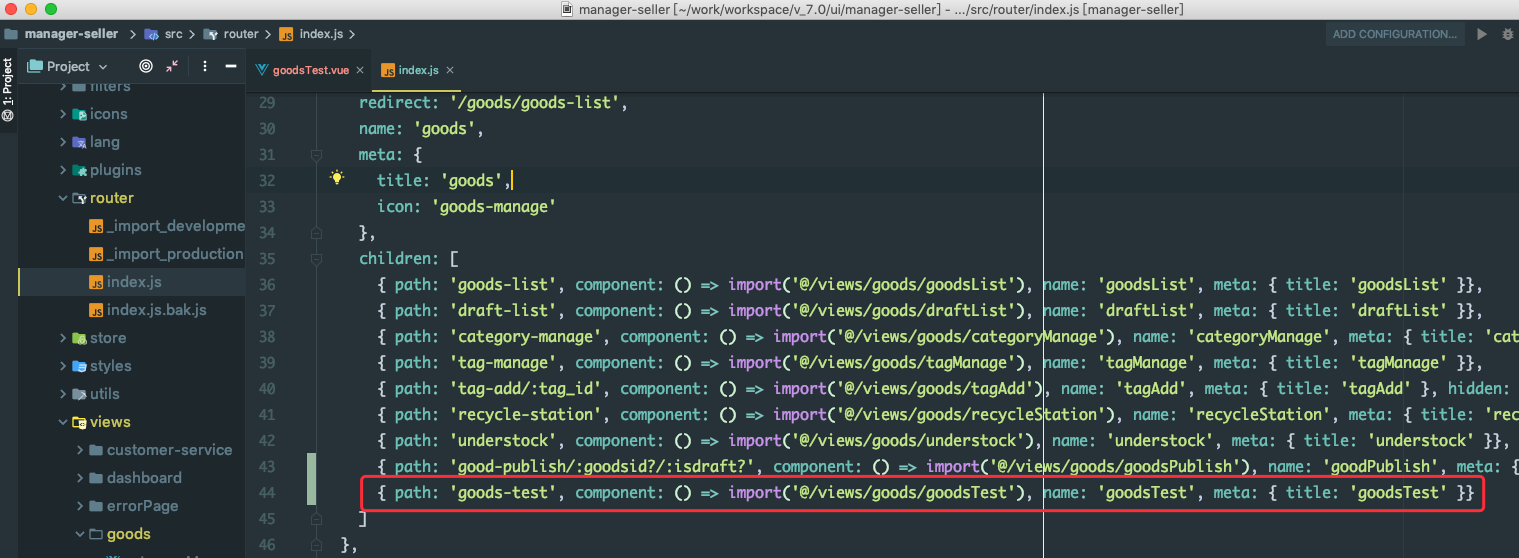
添加路由信息
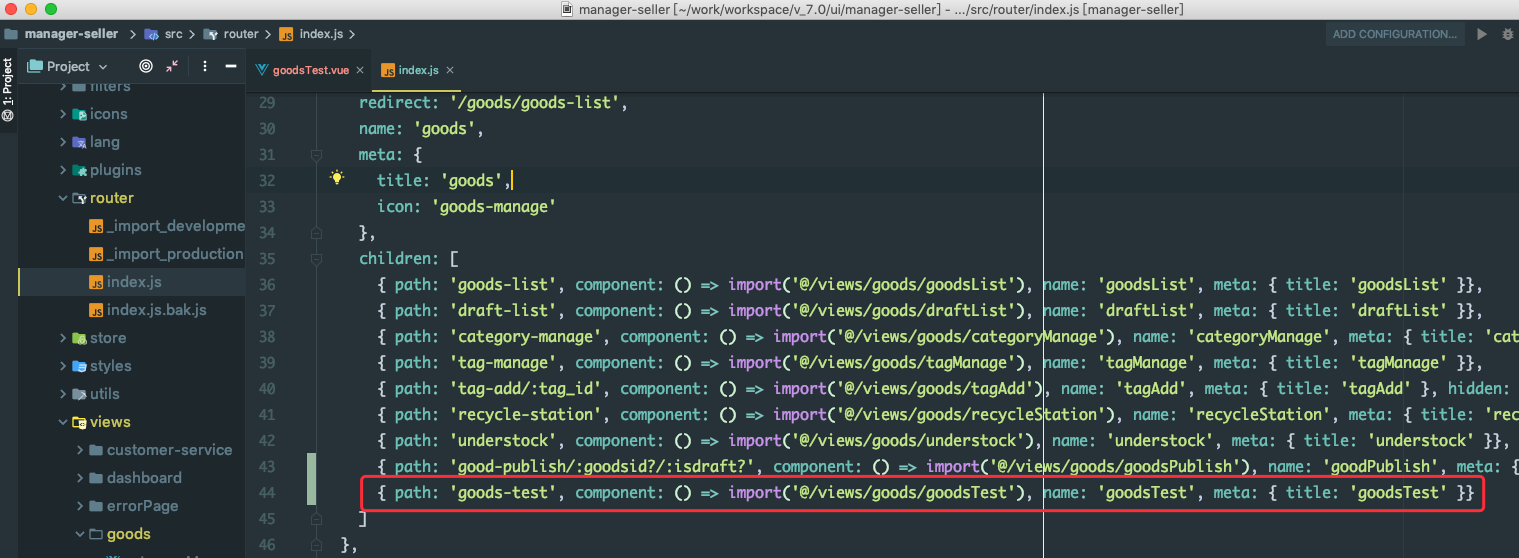
打开src/router/index.js,在大概44行位置,添加路由信息。注意这个name一定要为唯一,后面我们将以name为唯一标识存入数据库。
{ path: 'goods-test', component: () => import('@/views/goods/goodsTest'), name: 'goodsTest', meta: { title: 'goodsTest' }}

添加标题信息
打开
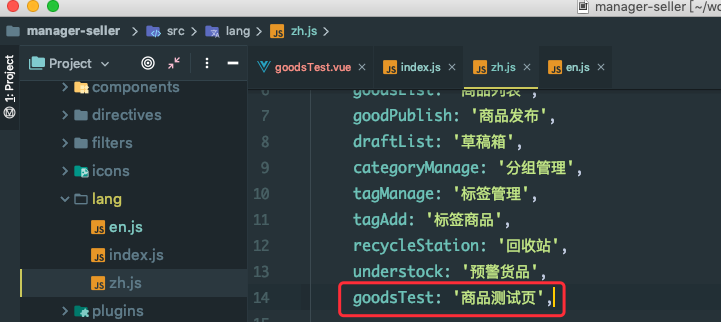
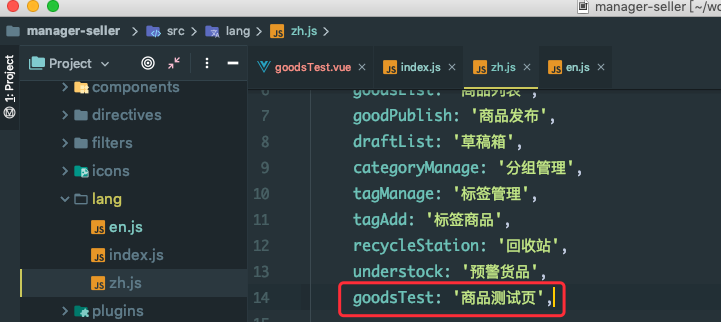
src/lang/zh.js和src/lang/en.js,分别在大概第14行,添加标题信息。添加中文标题

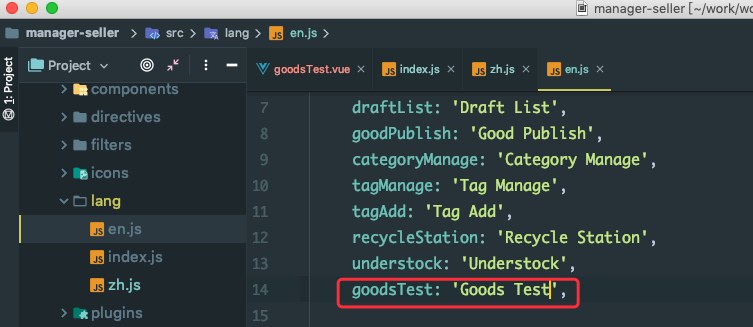
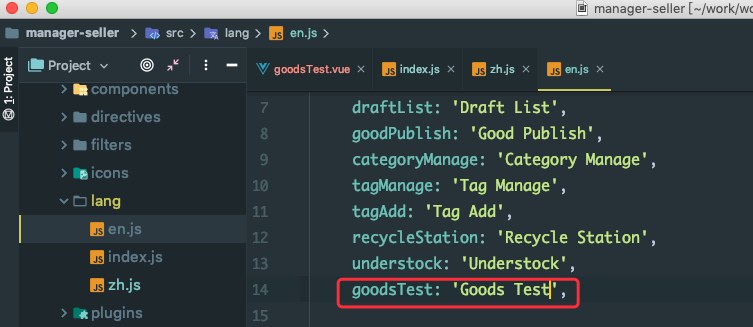
添加英文标题

查看页面是否添加成功
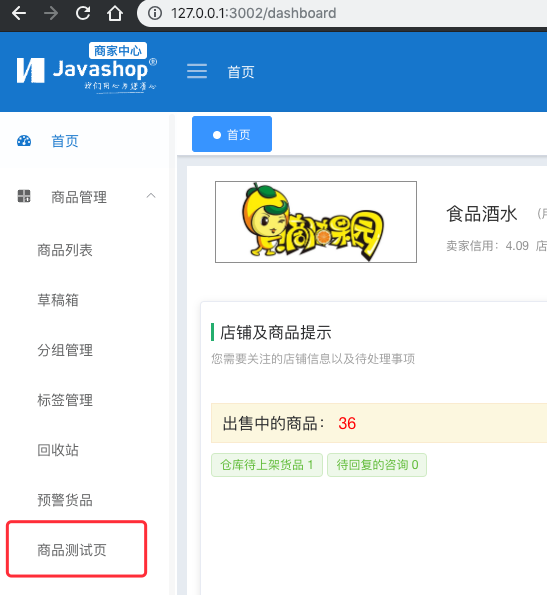
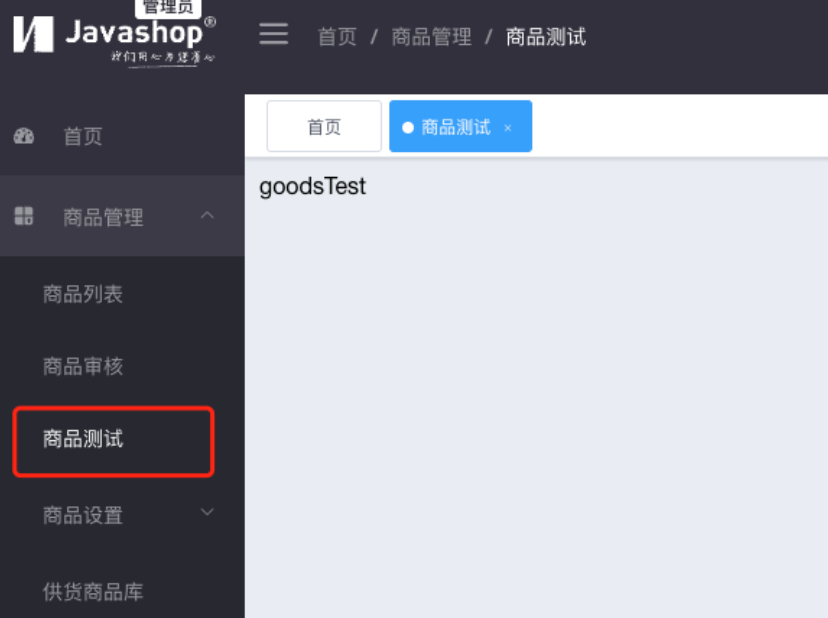
因为店主具有店铺所有菜单权限,所以这个时候我们可以登录一个店主账户,查看页面是否添加成功。
如果看到有商品测试页的菜单项,说明页面添加成功。

虽然页面添加成功,但是如果我们用非店主的账户登录,是看不到这个菜单的。 所以接下来,我们需要对数据库中菜单和权限进行维护。
权限可以直接在页面进行维护
我们可以再查看一下权限页面。可以发现,我们刚刚添加的这个页面是不存在的。

数据库菜单维护
进行数据库操作前,请先备份好数据,以免数据丢失。
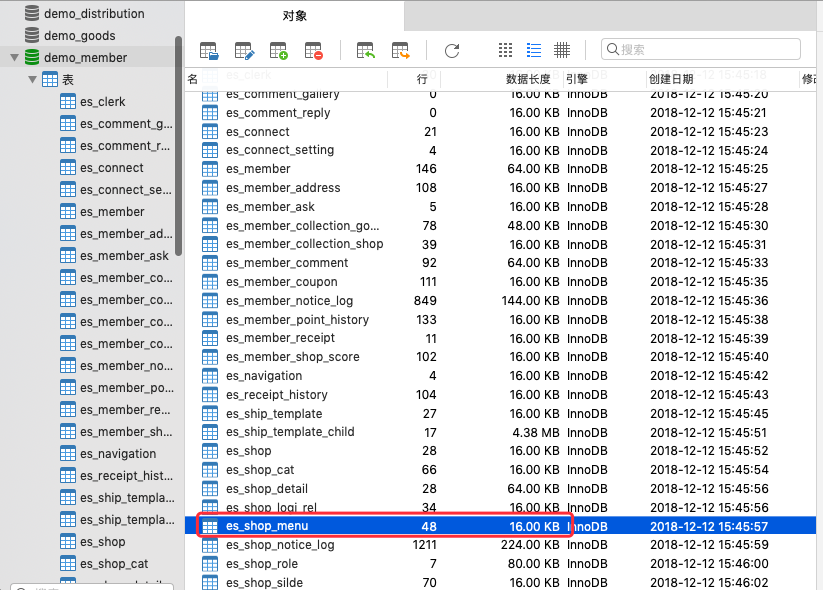
我们打开数据库,找到会员库,我们的叫
demo_member,具体名称以实际为准。打开
es_shop_menu表
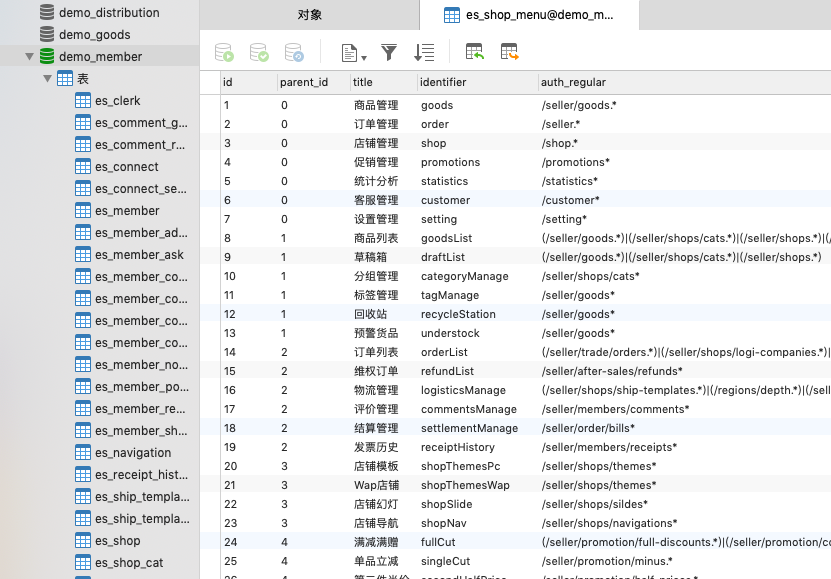
我们可以看到,商家中心所有的菜单数据都在这里。\ 我们需要在
商品管理下添加页面,所以我们记住商品管理这条数据的id和auth_regular
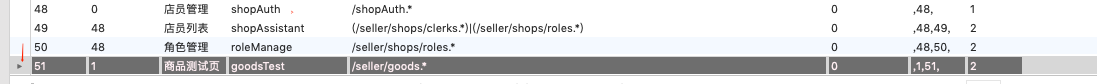
然后我们添加一条数据。注意这里的id,需要根据上一条数据自增,假如上条数据为50,这里就是51。

id parend_id title identifier auth_regular delete_flag path grade 51 1 商品测试页 goodsTest /seller/goods.* 0 ,1,51, 2 添加后,我们保存数据。
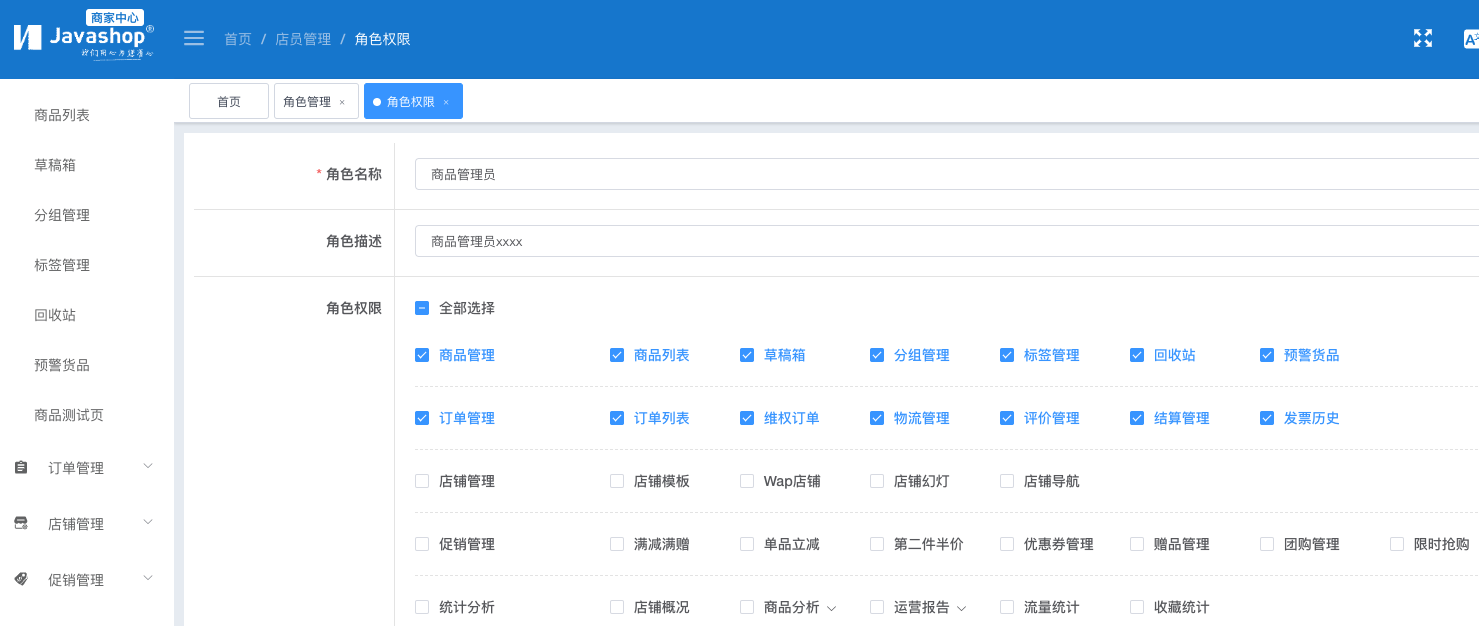
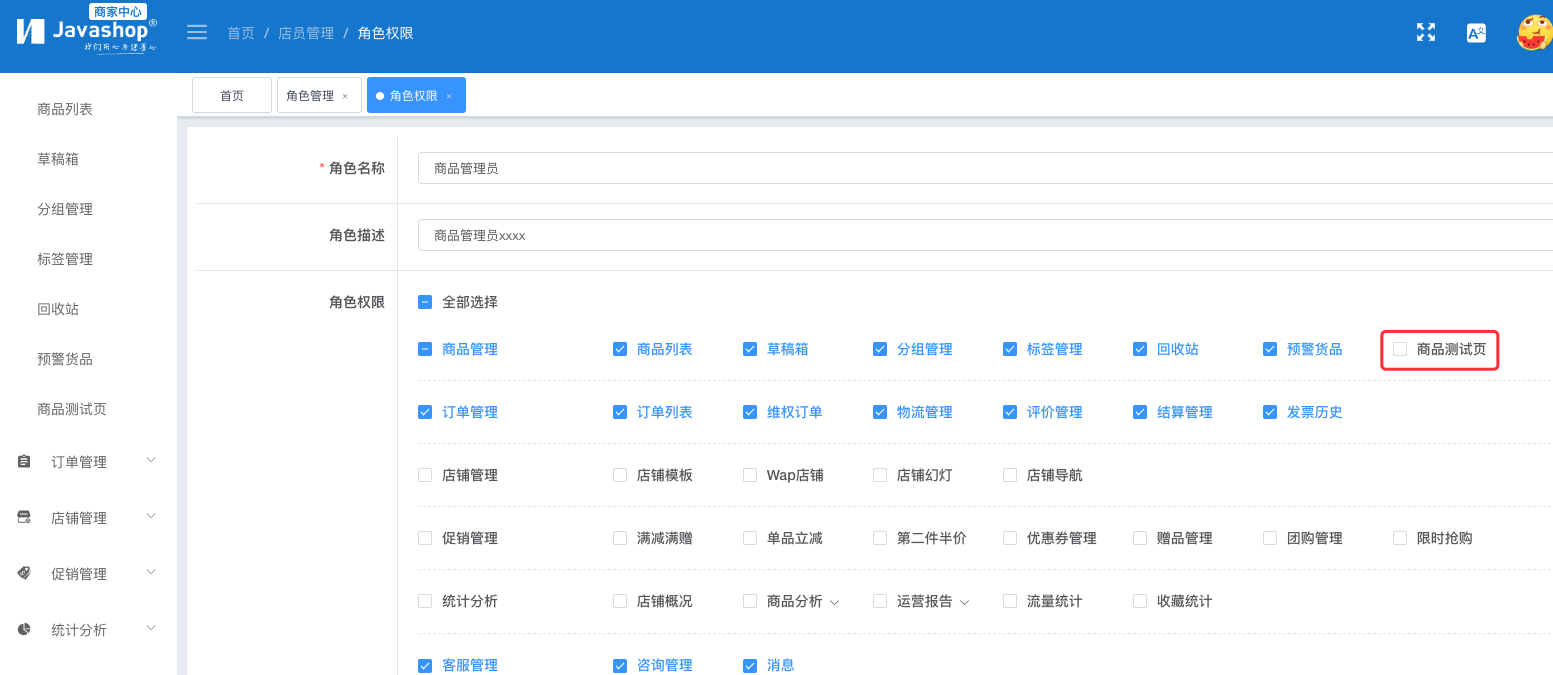
再次打开权限页查看
可以发现,这个时候刚刚添加的
商品测试页就出现在权限中了。
接下来,给对角色添加上这个页面的权限,该角色下的管理员都可以看到这个菜单了。
管理端
添加页面
我们以“在商品管理下添加一个测试页”为例子
在
src/views/goods/下新建goodsTest.vue
添加路由信息
打开src/router/index.js,添加路由信息。注意这个name一定要为唯一,后面我们将以name为唯一标识存入数据库。
{ path: 'goods-test', component: () => import('@/views/goods/goodsTest'), name: 'goodsTest', meta: { title: 'goodsTest' }}

添加标题信息
打开
src/lang/zh.js和src/lang/en.js,添加标题信息。添加中文标题

添加英文标题

查看页面是否添加成功
我们使用有超级管理员权限的用户登录才查看页面是否添加成功,系统默认超级管理员是:superadmin
如果看到有商品测试页的菜单项,说明页面添加成功。

虽然页面添加成功,但是如果我们用非超级管理员的账户登录,是看不到这个菜单的。
所以接下来,我们需要对数据库中菜单和权限进行维护。
在后台维护菜单

如上图所示:
- 菜单标题:为菜单管理界面显示的标题,建议和语言包中定义的标题一致
- 菜单标识:必须和路由中的唯一标识保持一致(
name属性) - 菜单权限:权限的正则表达式,如我们增加一个商品管理,他设计到的页面有:/admin/goods,/admin/goods/add,/admin/goods/delete 等等,这时我们可以定一个:/admin/goods/* 来控制所有的权限。
接下来,我们为某个角色赋予这个菜单权限,相应的角色成员就可以看到这个菜单了
